My Opensource Projects
Long time ago
I loved assembler and spent lot of time in coding ASM and writing tutorials about it. I also created a own operating system. If you like to see some bad written code (I was tender 15 years old ;-P ) or are just as crazy as I was and want to see ASM code, feel free to download my code :-)
This repo contains all posts at dev.to.

This repo contains all the stuff from kack.dev. A page where I am publishing cartoons related to the developer life. Most of them will be in German. The wording kack dev means something like bad developer and has some kind of ironic meaning.

This is the repo that creates the site you are looking at currently. So if you are interested in the technical background, this is the project you were looking for.

ib-flex-reader
This library can help you with fetching flex queries from Interactive Brokers.
Usage
Simple call the library by passing your token and queryId:
...
FlexResult result = new Reader().GetByApi(token, queryId).Result;
...
Or pass an already downloaded file:
...
FlexQueryResponse result = new Reader().GetByString(content);
...
This is a small starter example that enables you to write your own .NET profiler using the .NET Profiling API.
Projectstructure
This project consists of three projects:
ProfilerAtl
The profiler. Don't be afraid of C++ code :-)
App
This can also be replaced by a normal batch file. It only exists to start the app to be profiled and attach the profiler by using some enviornment variables.
ErrorThrowingApp
This represents the app to be profiled. It continuously throws an exception.
Enables you to create a wordcloud from all of your public github repositories.
Process:
- Checkout all public repos
- split up all source codes into single words
- utilize puppeteer and wordcloud2 in order to create the wordcloud
Code:
const cloud = require("github-code-cloud")
cloud.generateCloud("gabbersepp", process.env.GITHUB_TOKEN, ["js", "asm", "cs", "ts", "java"]);
Examples:
Image:

HTML:

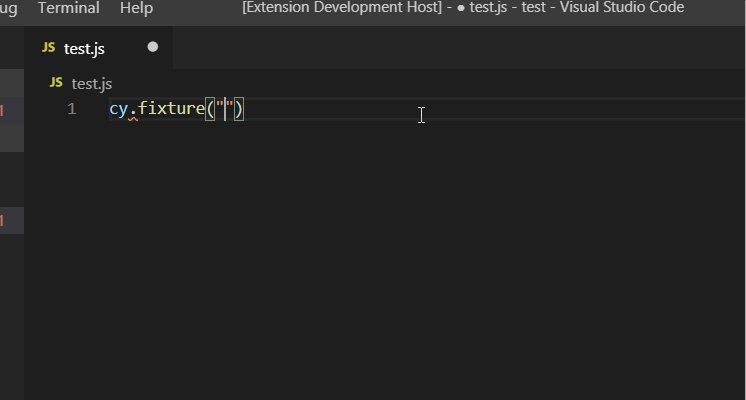
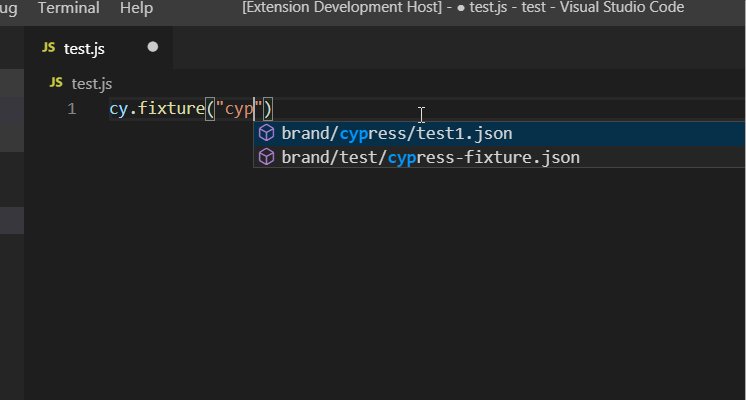
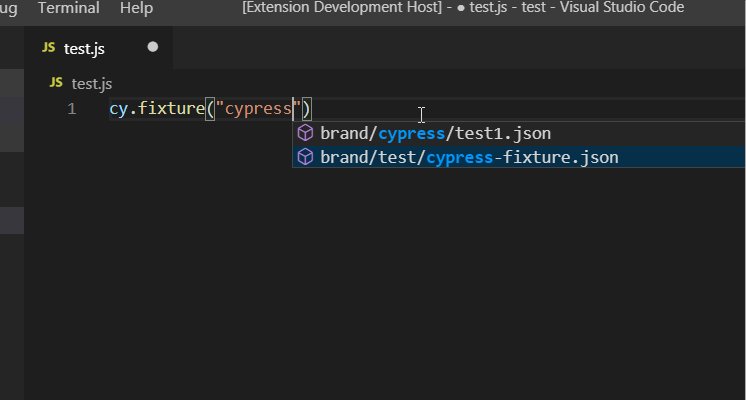
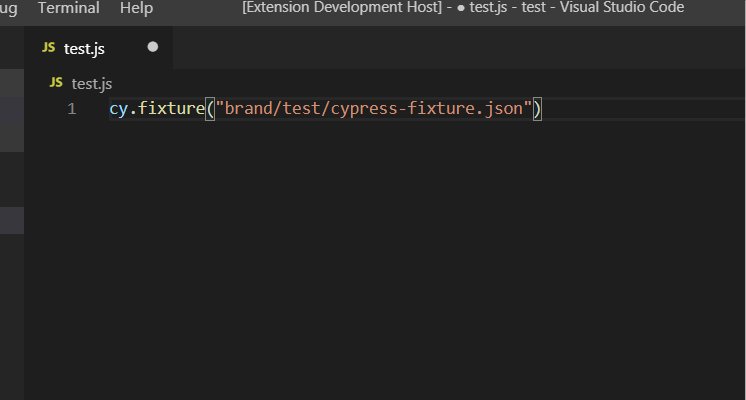
IntelliSense for Cypress + VSCode
Have you ever been lost in searching the right fixture within your /fixture directory? Now there is no need to worry anymore!
This extension supports you with IntelliSense.
See this:

Download all of your tweets including its' attached images with just one function call.
Usage
npm install -D tweet-downloader
Ensure that you have a Twitter Developer account an created an app. You will need the credentials.
Simply call:
getLatestTweets("1", "KackDev", "./images", ....)
If you want all tweets, just pass "1" here. "0" will not work.
This little tool blocks those side buttons:

It can be used for all those that bought one of those cheap mices that don't come with a configuration tool by the manifacturer and want to get rid of those side buttons.
Motivation
Read more about my doings here: How I got rid of those useless mouse buttons using Windows Hooks
Download
Go to the release page. Please note that you have to use the 32Bit version if you want to block the buttons in all 32bit processes and the 64 bit version to block them in all 64 bit processes.
Read EUR exchange rates for every date for every available currency from the public ECB API
Usage
There are two possible use cases where you can use this library. First you can fetch the data directly from ecb. To do this, use following code:
class Program
{
static void Main(string[] args)
{
var client = new Client(10, new List<Currency> { Currency.USD, Currency.JPY }, new DateTime(2018, 10, 1), new DateTime(2018, 10, 9));
var result = client.BuildForDate();
if (result.State == ConverterState.Success)
{
Console.WriteLine($"100$ on 5. of October are {result.GetEuroFrom(Currency.USD, 100, new DateTime(2018, 10, 5))}€ at a exchange rate of {result.GetEuroFxFrom(Currency.USD, new DateTime(2018, 10, 5))}");
}
else
{
Console.WriteLine("Error while retriving fx data: " + result.State);
}
Console.ReadKey();
}
}
Secondly you can pass a path to a text file that contains the content of the ecb API:
...
client.BuildFromEzbFile("....")
...
Expanding the date range
The ECB does not deliver a rate for every day. For example for Sundays no rates are delivered. If you build the client to fetch rates from e.g. Sunday to next Monday which can be a holiday and you then try to get the rate of the first Sunday, then you will not get any rate. To avoid this, the date range is expanded 10 days at both sides.
Notes
Please check the result state before using it. The ecb server is not always available.
Links
After starting development of React apps, I started to do the same things over and over again. I decided to put all those stuff into this public library.
Usage
If you are looking for live demonstration and code examples, please visit https://gabbersepp.github.io/react-components/.
Install with npm
The package is available at npm.
npm install jb-react-components
To apply the styling, import the stylesheet:
import "jb-react-components/dist/jb-react-components.css"
Use without npm
Include following HTML code:
<!-- include javascript and stylesheet -->
<link href="/path/to/jb-react-components.css" rel="stylesheet">
<script src="/path/to/jb-react-components.js"></script>
Peer dependencies
The components are built against React v16.x. But as they are without very complexe stuff, other versions should be applicable, too.
Themes
Default Theme:
- https://github.com/gabbersepp/react-components-default-theme
- TODO: add image
For contributors - Running the tests
Explain how to run the automated tests for this system
License
This project is licensed under the MIT License - see the LICENSE.md file for details
This is a small starter example that enables you to write your own .NET profiler using the .NET Profiling API.
Projectstructure
This project consists of three projects:
ProfilerAtl
The profiler. Don't be afraid of C++ code :-)
App
This can also be replaced by a normal batch file. It only exists to start the app to be profiled and attach the profiler by using some enviornment variables.
ErrorThrowingApp
This represents the app to be profiled. It continuously throws an exception.